Para quem deseja de utilizar usar um efeito alpha sem precisar gerar uma nova imagem apenas deve usar o seguinte exemplo:
Primeiro vamos adicionar a mesma imagem duas vezes em nosso HTML
Agora vamos adicionar o seguinte CSS
#img {
opacity:0.4;
filter:alpha(opacity=40);
}
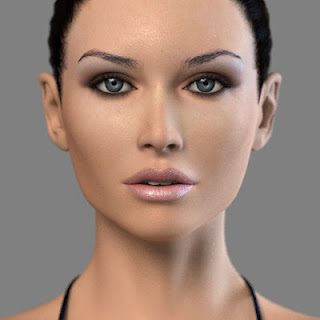
Resultado é a mesma foto só que um agora tem efeito de alpha

Este metodo pode ser utilizado em varia tags como textos e até em campos de formulários.