Hoje vamos ver um tutorial muito legal onde algo ou alguém que está na foto parece estar saindo dela.
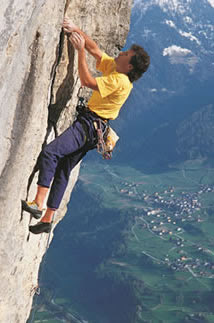
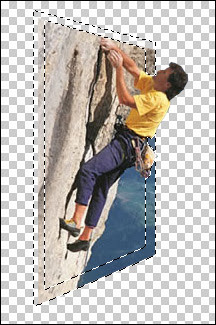
1º Vamos escolher uma imagem que permita usar esse efeito.

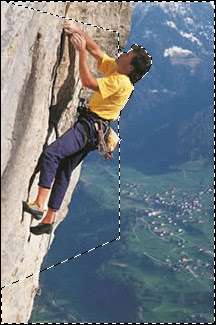
2º Vamos fazer uma seleção na imagem de maneira que fique em perspectiva, deixando uma parte do escalador de fora dela.

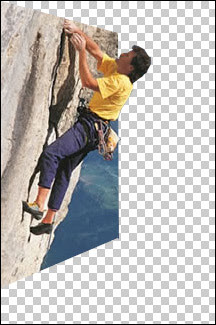
3º Vamos excluir o restante da imagem.

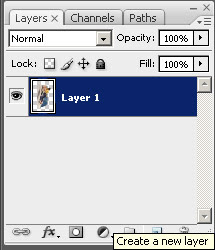
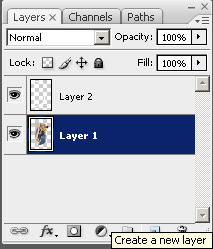
4º Vamos adicionar uma nova layer por cima.

5º Vamos criar uma borda ao redor da perspectiva, logo após vamos preencher com branco.

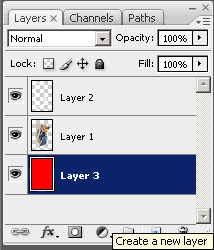
6º Vamos adicionar uma nova layer, mas agora essa layer vai ficar como a ultima da lista.

7º Vamos preencher essa nova layer com um fundo vermelho, mas ela pode ser preenchida da cor que melhor se adequar a sua imagem.

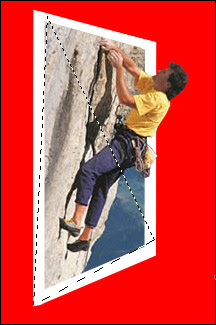
8º Vamos adicionar uma nova layer entre e imagem e o fundo vermelho.

9º Vamos fazer uma seleção em forma de triangulo e preencher com qualquer cor.

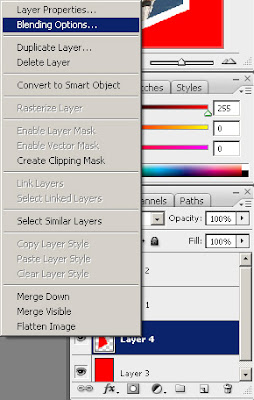
10º Na layer onde foi feito o triangulo vamos clicar com o botão direito e ir em "Blending Options...".

11º Vamos clicar na opção "Drop Shadow" e pocisionar a sobra de maneira que se ajuste a imagem do escalador.

12º Vamos chegar então a este resultado.





Nenhum comentário:
Postar um comentário