Neste tutorial irei explicar como podemos realizar um efeito de velocidade como se o texto estive-se vindo do centro.
1º Vamos criar um arquivo com fundo preto e um texto qualquer escrito no centro.
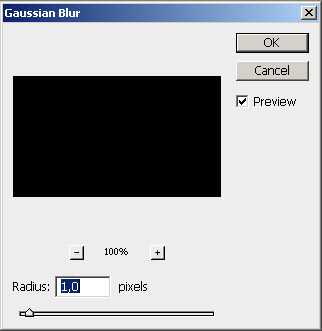
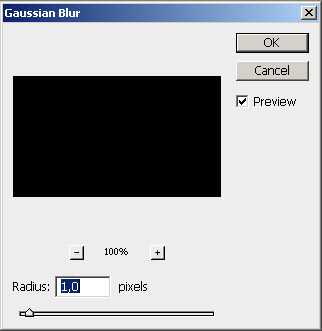
2º Vamos em Filter -> Blur -> Gaussian Blur.

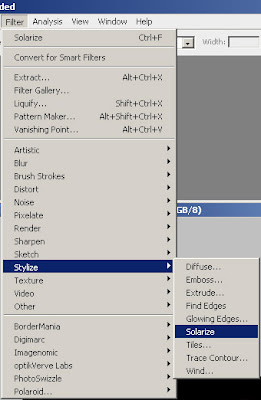
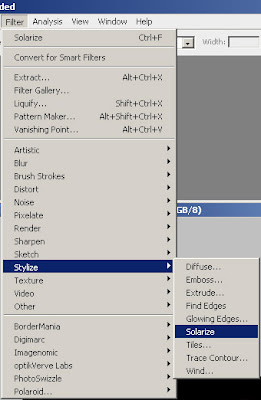
3º Vamos em Filters -> Stylize -> Solarize.

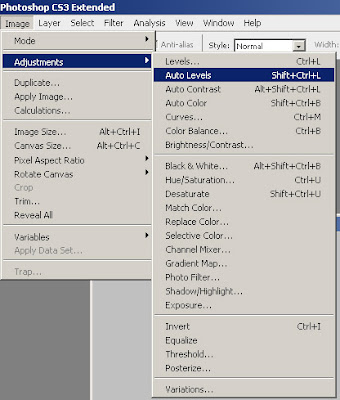
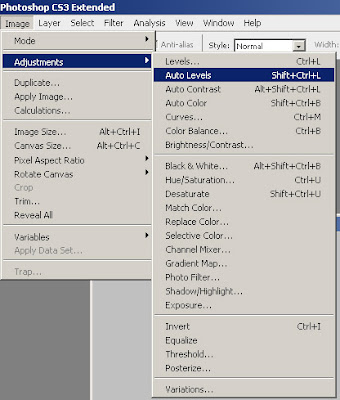
4º Vamos em Image -> Adjust -> Auto Levels.

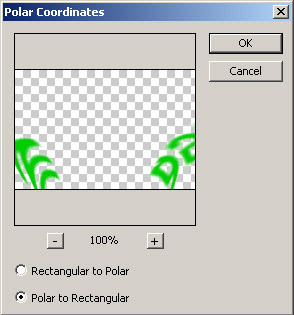
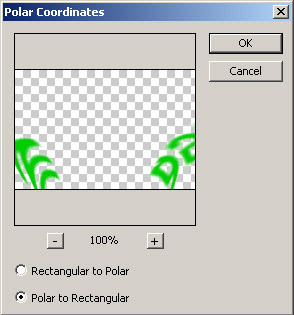
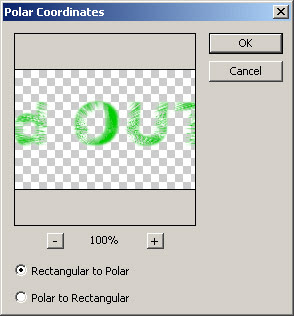
5º Vamos em Filters -> Distort -> Polar Coordinates veja se a opção Polar to Rectangular está selecionada.

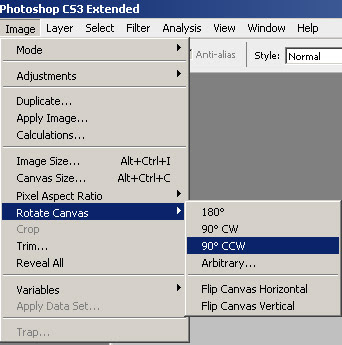
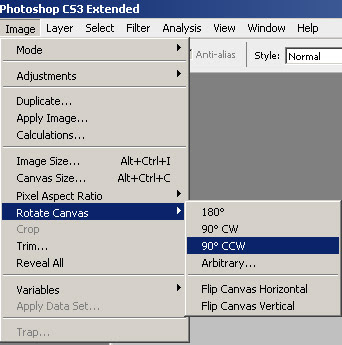
6º Vamos em Image -> Rotate Canvas -> 90°CCW.

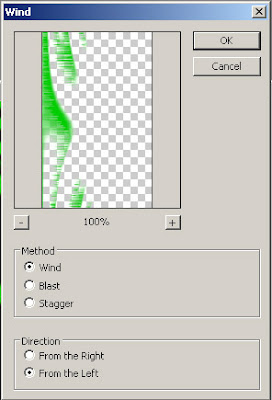
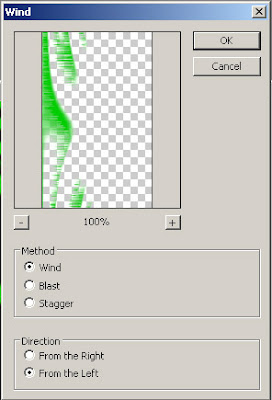
7º Vamos em Filters -> Stylize -> Wind veja se a opção From the Left está selecionada.

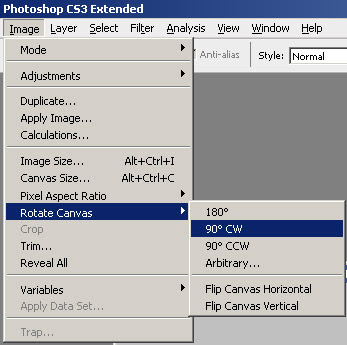
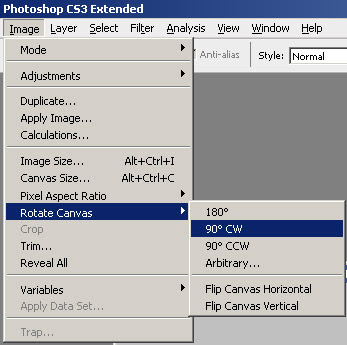
8º Vamos em Image -> Rotate Canvas -> 90°CW.

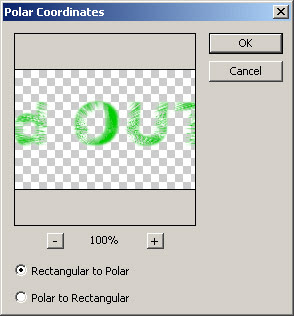
9º Vamos em Filters -> Distort -> Polar Coordinates veja se a opção Rectangular to Polar está selecionada.

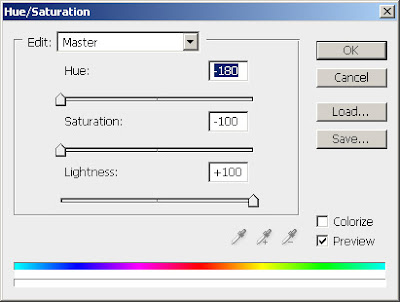
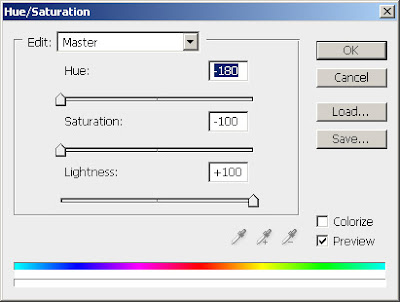
10º Vamos em Image -> Adjust -> Hue/Saturation.

11º Vamos chegar neste resultado.

1º Vamos criar um arquivo com fundo preto e um texto qualquer escrito no centro.
2º Vamos em Filter -> Blur -> Gaussian Blur.

3º Vamos em Filters -> Stylize -> Solarize.

4º Vamos em Image -> Adjust -> Auto Levels.

5º Vamos em Filters -> Distort -> Polar Coordinates veja se a opção Polar to Rectangular está selecionada.

6º Vamos em Image -> Rotate Canvas -> 90°CCW.

7º Vamos em Filters -> Stylize -> Wind veja se a opção From the Left está selecionada.

8º Vamos em Image -> Rotate Canvas -> 90°CW.

9º Vamos em Filters -> Distort -> Polar Coordinates veja se a opção Rectangular to Polar está selecionada.

10º Vamos em Image -> Adjust -> Hue/Saturation.

11º Vamos chegar neste resultado.






Nenhum comentário:
Postar um comentário